Introduccion al software libre
Historia: En 1971 las personas que hacian uso de ella creaban y compartian el software sin ningun tipo de restricciones.
Richard Stallman trabajador del laboratorio de Inteligencia Artificial del MIT se percato que la sociedad estaba cambiando peligrosamente.
Richard Stallman decidio arreglar el problema, e implementar el envio de un aviso por red cuando la impresora se bloqueara.
En ese preciso instante, Richard Stallman se vio en una encrucijada, debia elegir entre aceptar el nuevo software privativo y acabar desarrollando mas software privativo.
Inicio su proyecto para intentar formar una comunidad de personas.
El proyecto fue denominado GNU, su finalidad es la construccion de un sistema operativo compatible con UNIX, pero completamente libre.
Para tener un sistema completo solo construido con software libre necesitaba un componente: el nucleo, viniendo en el el 386bsd y gnu/linux.
1) 386BSD:
La comunidad BSD estaba tambien en camino hacia un nucleo libre.
El desarrollo es rapido y a finales de año ya es estable como para ser usado en produccion entornos no criticos.
2) GNU/LINUX
Linus Torvalds estudiante de informatica de la universidad de Helsinki decidio realizar una inversion de $3500.
Linus torvalds queria plasmar el espiritu cientifico en su trabajo, ya que se estaba basando en ideas de otros. Como su intencion era conseguir que otras personas lo ayudasen a mejorar Linux.
En 1990 el software libre ofrece ya entornos completos que permiten el trabajo diario de mucha gente sobre todos de desarrolladores de software.
Unas distribuciones han sido sucediendose a otras como las mas populares:
- Debian
- Red hat linux
- Suse
- Mandriva
- Ubuntu
SOFTWARE LIBRE
No tiene porque ser gratuito, es posible hacer negocio con este modelo.
Un programa libre debe ofrecer las siguientes 4 libertades:
- Libertad para ejecutar el programa
- Libertad para modificar el programa
- Libertad para redistribuir copias
- Libertad para distribuir versiones modificadas del programa.
VENTAJAS:
Software libre se puede adquirir bajo precio o gratuitamente.
Las ventajas son:
- La disponibilidad del codigo fuente y la libertad para modificarlo.
Software libre no es equivalente a software de calidad, pero si ofrece un mejor camino para alcanzar dicha calidad. - La comunidad de software libre se caracteriza por solucionar sus problemas de seguridad en cuestion de horas, al contrario de muchas empresas de software privativo.
- Los programas libres pertenecen a todos.
DESVENTAJAS:
- En proyectos libres no hay garantia de que el desarrollo ocurra.
- Puede haber problemas en torno a la propiedad intelectual.
- Es dificil en ocasiones saber si un proyecto existe y conocer su estado actual.

- Version 8.04: Es la primera version que incluye el instalador e instala ubuntu con un programa de windows sin necesidad de hacer alguna particion.
- Version 8.10: La posibilidad de crear un live usb y una cuenta invitado.
- Version 9.04: Una de las principales mejoras que tiene es la disminucion del tiempo de inicio del sistema, arranca en menos de 25 segundos.
CARACTERISTICAS:
- Debian, conocida por su gestor de paquetes que facilita la instalacion de miles de aplicaciones de forma sencilla, rapida y eficaz.
- Ofrece las aplicaciones mas actuales a los usuarios finales junto a ciclos de actualizaciones frecuentes.
DISTRIBUCIONES BASADAS EN UBUNTU
- KUBUNTU
- XUBUNTU
- EDUBUNTU
EJECUCION DE UBUNTU DESDE EL CD
Podemos seguir estos sencillos pasos que se demora aproximadamente unos 50 a 60 minutos.
- Primero, debe bajarse la siguiente imagen de CD: Ubuntu Desktop i386. Una vez bajada hay que quemarla en un CD. Todos los programas de grabacion de CDs son capaces de hacerlo, es un sencillo procedimiento que se escapa del proposito de este tutorial.
- Reinicie su equipo con el CD que acabamos de crear en el lector de CDs. Aparecera una pantalla de bienvenida (en ingles). Para elegir el castellano, solo hay que pulsar F2 y seleccionarlo de lista.

- Tras unos instantes, el escritorio de Ubuntu aparecera en su pantalla. Puede explorar los menus para ver una pequeña muestra de lo que Ubuntu puede hacer. Tenga en cuenta que una vez instalado es mucho mas rapido que al ejecutarlo desde el CD. Busque en el escritorio un icono como este:

- El primer paso es elegir el idioma. Si en la pantalla de bienvenida eligio al español, simplemente pulse adelante (formward). En otro caso seleccione Español en la lista, y siga.

- Lo siguiente es elegir la zona horaria. Simplemente pulse sobre su zona, y despues la cuidad. En el de España: pulsar sobre españa y luego sobre Madrid.

- Siguiente paso: elegir el tipo de teclado. Si todo va bien, y no tiene un teclado raro, deberia ya estar selccionado. Cerciorese de que esto es asi escribiendo en la caja de texto que hay en la parte inferior. Pulse algunas teclas especificas de aqui, como la Ñ, y algunos simbolos para asegurarse de que todo esta donde deberia.

- En el siguiente paso la instalacion le preguntara sus datos. Su nombre real, y su nombre de usuario. A continuacion escoja una contraseña, y el nombre del ordenador.

- Cuidado! El siguiente paso es el mas delicado. Se trata de decirle al instalador donde debe instalarse. Escoje la opcion correcta, o podria formatear una particion no deseada. Existen varias opciones al instalar:-Formatear todo el disco duro. Elija esta si desea borrarlo todo y realizar una instalacion limpia de Ubuntu.-Espacio libre contiguo. Ubuntu usara untrozo de espacio libre en su disco duro para instalarse, esta es la opcion mas recomendable si desea conservar su antiguo sistema operativo o sus datos.-Particionamiento manual. Si se siente valiente, puede hacer a mano una o varias particiones para Ubuntu. Tenga en cuenta que la particion debe tener al menos 2 GB, y debe habilitar una particion para la memoria de intercambio (swap). Esta opcion no es recomendable si nunca ha hecho una particion o nunca ha usado linux antes.

- En la pantalla siguiente, el instalador le mostrara los datos para que los revise. Asegurese de que todo esta en orden, y pulse siguiente para comenzar a instalar Ubuntu en su ordenador.
- El instalador mostrara su progreso mientras el sistema se instala...

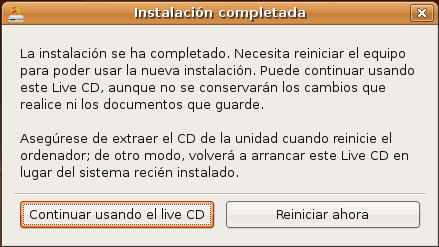
- !Ya esta! Si todo ha ido bien, vera la siguiente pantalla:

- ESCRITORIO DE UBUNTU:
- Paneles
- Fondo de escritorio
PANELES:
- Panel superior:
- Menu aplicaciones
- Menu lugares
- Menu sistema
- Iconos de acceso directo
- Area de notificacion
- Control de volumen
- Fecha y hora
- Boton salir
 Panel inferior:
Panel inferior:- Icono mostrar escritorio
- Lista de ventanas
- Intercambiador de areas de trabajo
- Papelera







 Y además podemos hacer que un gráfico sea un enlace, utilizando la directiva <a>. En este caso no debemos olvidar utilizar la opción alt="texto" para que todos los usuarios puedan seguir el enlace:
Y además podemos hacer que un gráfico sea un enlace, utilizando la directiva <a>. En este caso no debemos olvidar utilizar la opción alt="texto" para que todos los usuarios puedan seguir el enlace: